구글 애드센스 광고를 넣는 방법에 대해서 여러 편에 걸쳐서 포스팅하려고 합니다. 애드센스 승인 이후 광고넣는 방법에 대해 많은 고민을 했고 저와 같이 고민하시는 분들에게 도움이 되었으면 좋겠습니다 이번 편은 사이드바에 광고를 추가하는 방법으로 HTML 코드를 손대지 않고도 쉽게 편집할 수 있습니다
구글 애드센스 광고 넣기 - 사이드바
사이드바에 추가로 광고를 넣게되었을 때 결과는 아래와 같은 모습입니다. 참고로 저는 북클럽 스킨을 사용하고 있고 구글 애드센스 승인이 난 후, 광고 게재 연동이 되었다는 전제 아래 설명하는 점 참고 부탁드립니다

먼저 사이드바에 광고를 넣기 위해서는 수익 > 애드센스 관리 메뉴를 클릭한 후 사이드바 부분을 활성화 시켜야 합니다 사이드바 부분을 클릭하면 활성화되고 모바일에서는 사이드바를 지원하지 않으니 설정이 안 되고 PC용은 반응형으로 놔두고 변경사항 저장을 누릅니다.

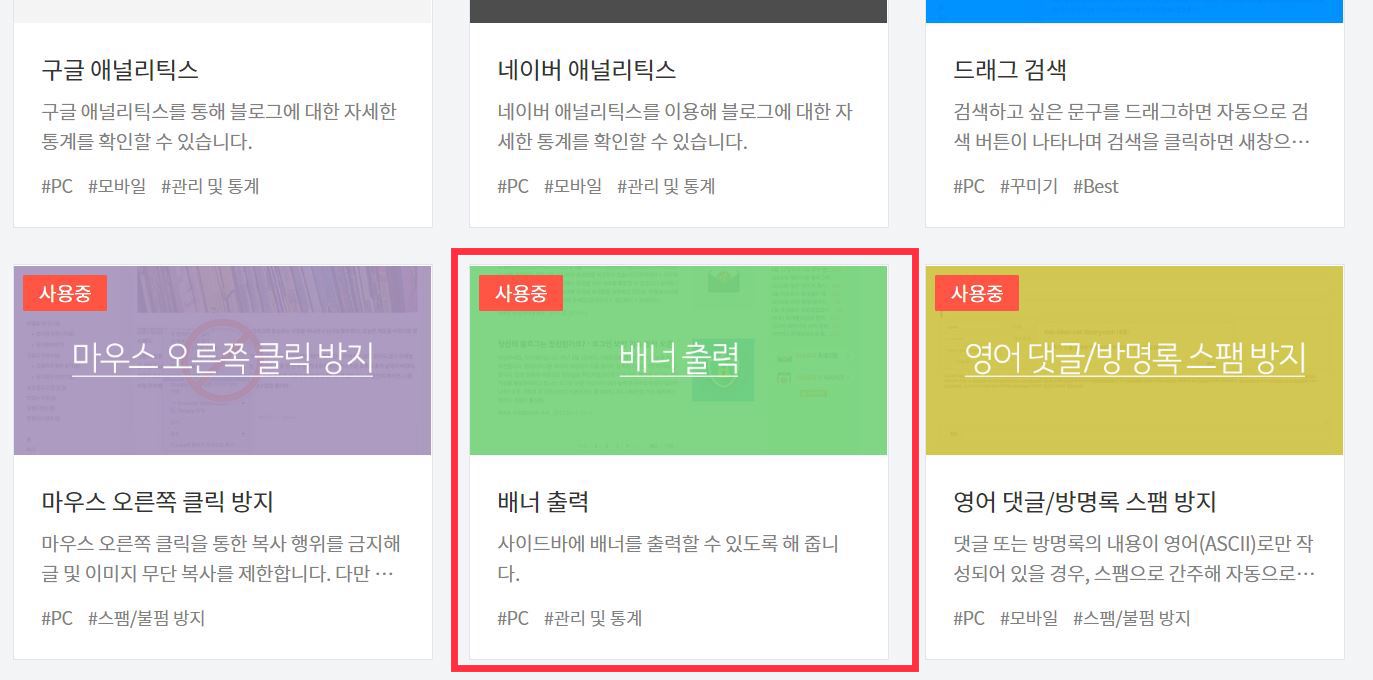
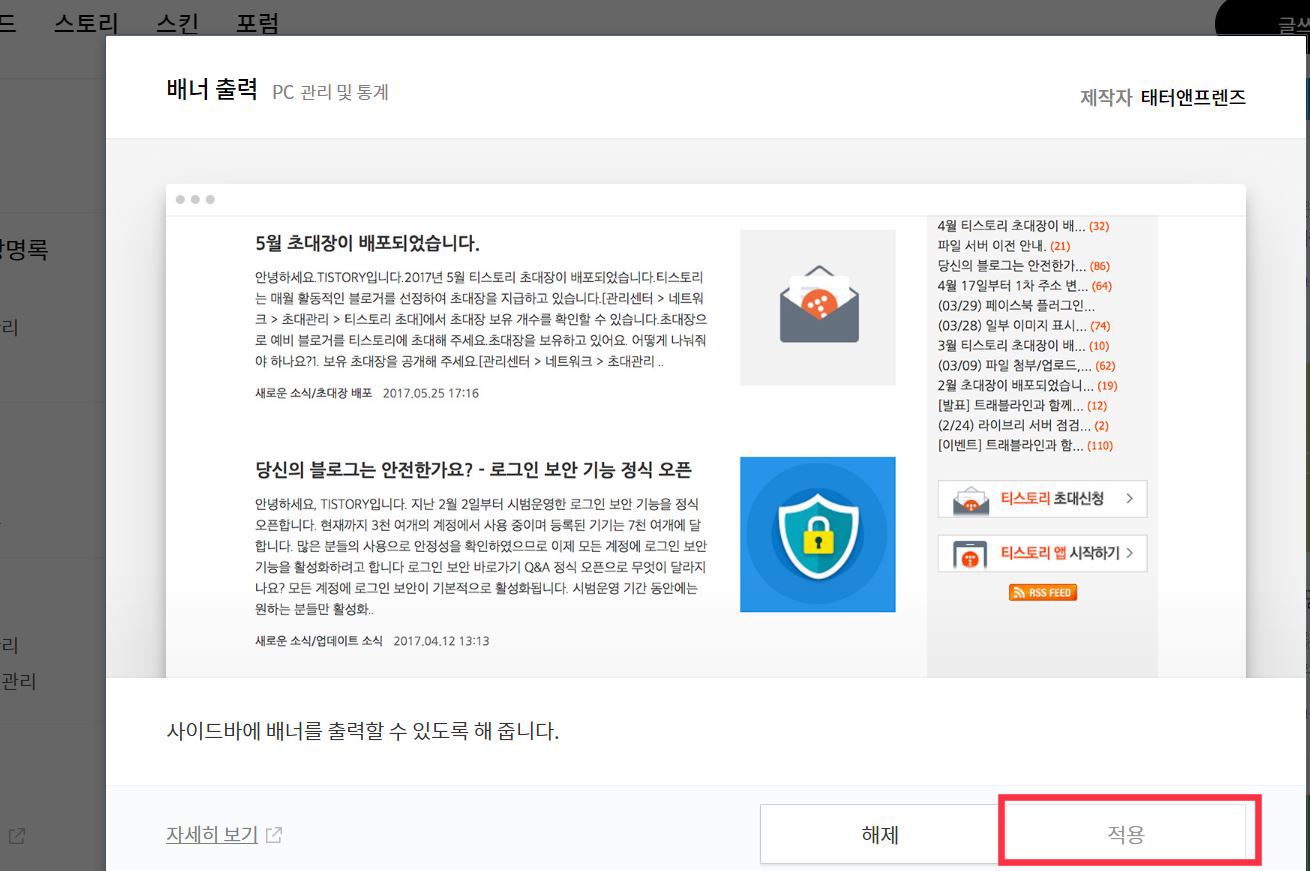
사이드바에 광고를 추가하기 위해 여러가지 설정을 해야 하는데요 먼저 배너 출력 플러그인을 추가해야 합니다. 플러그인 메뉴를 클릭 후 오른쪽의 배너 출력을 추가합니다 배너출력을 클릭한 뒤 적용을 누르면 설정은 끝나고, 플러그인이 아래처럼 사용 중이라고 표시되면 설정 완료입니다.



그다음 애드센스 사이트에서 광고 코드를 만들어야 하는데요, 구글 애드센스 사이트를 열어주시고 구글 애드센스 사이트에서 아래 사진과 같이 광고 > 광고 단위 기준 > 디스플레이 광고를 선택합니다.
https://www.google.com/adsense
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr

광고 단위 이름을 정해주셔야 하는데요 저는 '애드센스 사이드바 수직형 1'이라고 지었습니다. 모양은 사이드바이니 사각형이나 수직형을 선택하시면 되고 저는 긴 수직형 모양을 선택했습니다. 광고 크기는 반응형으로 해두시는 게 좋습니다. 만들기를 클릭해줍니다.

만들기를 클릭하면 광고 코드가 아래와 같이 생성됩니다. 여기서 왼쪽 아래의 '코드 복사'를 클릭해서 코드를 복사해줍니다.

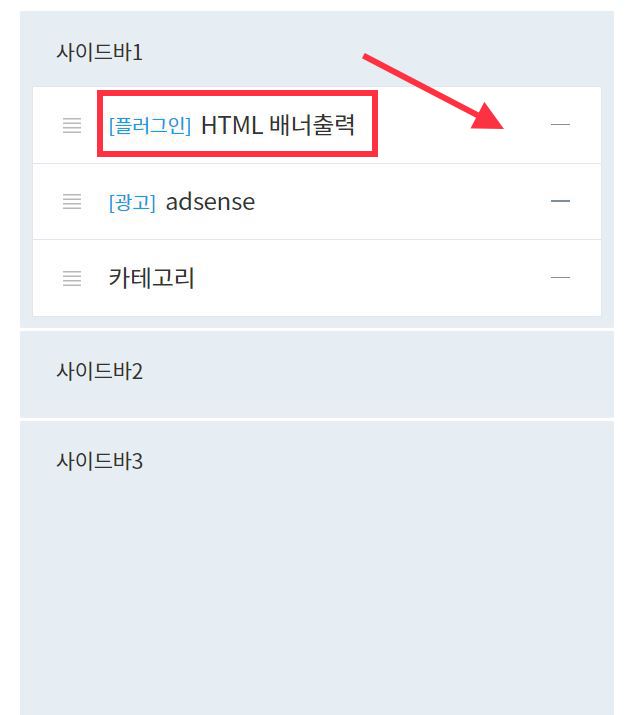
코드 복사를 완료한 후 티스토리의 사이드바 메뉴에 가서 설정을 해주셔야 합니다. 사이드바 메뉴를 보면 플러그인에서 배너 출력을 사용중으로 선택하게되면 아래처럼 왼쪽 기본 모듈에 HTML 배너출력이 추가됩니다. 끝부분의 + 를 눌러 사이드바1 을 클릭하면 오른쪽 사이드바1 에 HTML 배너출력을 확인할 수 있습니다.
아래 사진처럼 화살표를 가져다 대면 '편집' 이 보이게 되고 편집을 클릭해줍니다


편집을 눌러 나온 창에 아래 사진처럼 입력해주셔야 합니다. ①번 이름을 입력해주시고 저는 '애드센스 사이드바 1'로 했습니다. ②번에 구글 애드센스 사이트에서 '코드 복사'를 했던 내용을 입력해야 하기 때문에 '붙여 넣기'로 넣습니다. ③번의 사용자 모듈 저장은 코드를 다음에도 또 사용할 것인지 1회용으로 쓸 것인지를 결정하는 부분으로 반복적으로 광고를 추가할 것이므로 체크하고 확인을 누릅니다.

페이지로 돌아가면 아래와 같이 변경되었습니다. 오른쪽의 빨간색 박스는 'HTML 배너 출력'에서 '애드센스 사이드바 1'로 변경되었고 왼쪽 아래의 사용자 모듈에도 같은 이름의 아이템이 추가되었습니다. 광고를 더 추가하려면 왼쪽의 사용자 모듈에서 애드센스 사이드바 1의 '+'를 눌러 사이드바 1이나 사이드바 2에 삽입하면 됩니다.


광고 모양을 사각형이나 고정형 등으로 변경하고 싶다면 구글 애드센스 사이트에서 광고를 만들어서 광고 코드를 복사한 뒤 HTML 배너 출력을 추가하거나 기존 플러그인을 제거하고 광고 코드를 넣으면 됩니다.
'티스토리•워드프레스' 카테고리의 다른 글
| 티스토리 애드센스 지급 계좌 등록하기 은행별 SWIFT 코드 (1) | 2022.09.21 |
|---|---|
| 티스토리 애드센스 상단광고 2개 넣는 방법 (0) | 2022.09.20 |
| 티스토리 저품질 해결방법 탈출후기 의심될때 시도해 볼 것들 (1) | 2022.09.20 |
| 티스토리 카카오뷰로 유입 늘리기 카카오뷰 채널 개설방법 (1) | 2022.09.13 |
| 티스토리 카카오뷰를 통한 유입늘리기 카카오뷰 매일 5분투자 수익 후기 (1) | 2022.09.12 |




댓글